Continuing with WebRx
In part 1 of this series I showed how to set up a project structure that allows you to start using WebRx from within Visual Studio. While fairly simple, the example provides a great illustration of you how WebRx allows you to separate your view and view model.
In this article I further develop the structure to allow you to develop your application using Typescript.
From 'app.js' to 'app.ts'
Previously we copied a chunk of JavaScript from the WebRx getting started guide into an app.js script that was directly used from within the index.html file. We now want to transpile the app.js script from a Typescript file so that we can further develop the application in a structured and type-safe manner.
To do this simply follow the following steps:
- Delete the existing
app.jsfile leaving thejsfolder empty. - Add and configure a
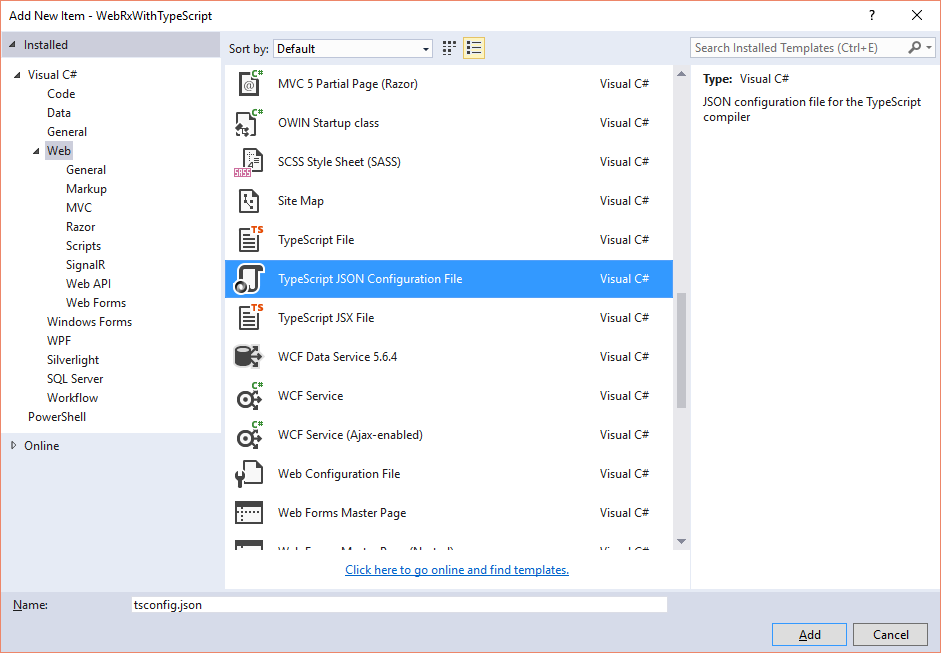
TypeScript JSON Configuration File.
- Add a
TypeScript JSON Configuration Fileto the solution as shown below

- Replace the
node_modulesexclusion withScripts
By default Visual Studio (or, more acurately, the TypeScript transpiler) with pick up alltsfiles in the solution. As we don't want to attempt to re-transpile all the referenced typescript files we addScriptsto the exclusion list. Further, as we added a reference toWebRxvia Nuget, our references are in theScriptsfolder, notnode_modules, so this exclusion can be removed. - Add an
outDirsetting to transpile to thejsfolder
This setting will force the TypeScript transpiler to output the transpiled JavaScript files to thejsfolder where they can be used by the client browser. - You should now have a
tsconfig.jsonfile that looks like this:{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "js" }, "exclude": [ "Scripts", "wwwroot" ] }
- Add a
tsfolder to the solution. - Add an
app.tstypescript file to thetsfolder.
- Add references to Rx and WebRx to the
app.tsfile.
WebRx requires that you add an explicit reference torx.all.d.tsprior to the reference toweb.rx.d.tsin order for the Rx module to be brought into scope. The references should therefore be added like this:/// <reference path="../Scripts/rx.all.d.ts"/> /// <reference path="../Scripts/typings/web.rx.d.ts" /> - Implement view / view model code
You can now re-implement the code fromapp.jsas TypeScript virtually verbatim but do note how you get Intellisense for all the methods and properties ofwxmodule. - Fix compilation error with call to
wx.applyBindings
Thewx.applyBindingsmethod requires amodelparameter which, in JavaScript, is defaulted but in TypeScript causes a compilation error. To resolve this, simply pass an empty object to the method. - Your
app.tsfile should now look like this:/// <reference path="../Scripts/rx.all.d.ts"/> /// <reference path="../Scripts/typings/web.rx.d.ts" /> wx.app.component('hello', { viewModel: function () { this.firstName = 'Bart'; this.lastName = 'Simpson'; }, template: 'The name is <span data-bind="text: firstName + \' \' + lastName"></span>' }); wx.router.state({ name: "$", views: { 'main': "hello" } }); wx.router.reload(); wx.applyBindings({});
- Compile the project and include the generated
js/app.jsandjs/app.js.mapfiles into the project. - Hit F5 and you should again see the message 'The name is Bart Simpson' displayed in your default browser.
Congratulations, you're now ready to develop your application using full Intellisense and in the comfort of the knowledge that the compiler (well, transpiler) will pick up any syntactic bugs you may inadvertently create.
As always, the completed source code for this post can be found in the BlogProjects repository on Github